I do like to mod my Blog time by time. And also check the performance of website often.
Now, I find UI of one of the best testing sites is changed. It is WebPageTest.
The new look is clear and fast.
OK, the point is not his UI or performance. I am talking about my blog. How fast it is loaded and easy to navigate.
To optimize my blog, I implement to speed up.
0) Merge CSS files into one CSS file.
1) Use minify tool, or Yuicompressor from Yahoo,to minify CSS and JS files.
2) Use CDN, Amazon CloudFront, to serve some static files, including CSS, JS, Images.
3) Enable gzip for CSS and JS and Html.
4) Add longer expiry date for static files.
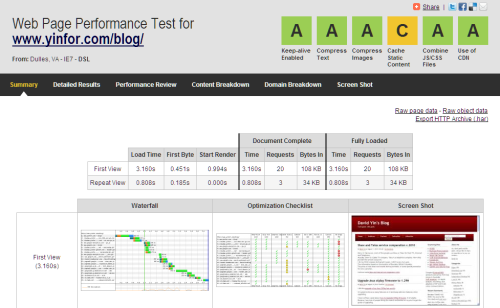
The testing result of David Yin Blog shown as blow.
You can click the image below to see the original file.

You can see the score I got is A A A C A A.
The only C I got is Cache Static Content
Actually these content are not on my server, and also out of my control. They are Google Ads content and feedburner image. How can I change it? So I just leave it as is.
