
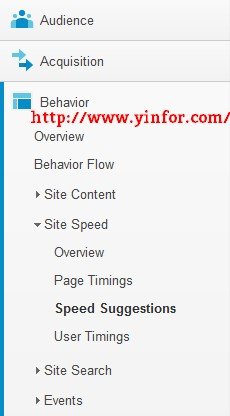
Google Analytics has new report: Speed Suggestions
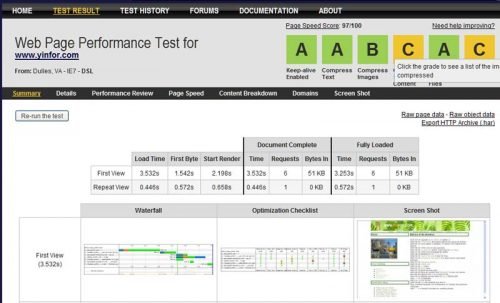
It is a new type of report, which is made by PageSpeed Insights. Now the web page speed suggestions are integrated in Google Analytics under Site Speed. Here is one sample report of one of my webpage here. It gave...