
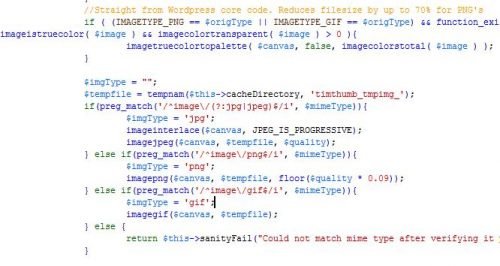
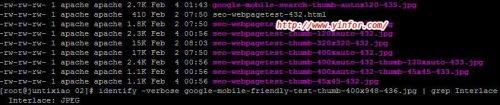
The way to check if JPEG file is progressive or not
There are two type of JPEG picture file. Regular JPEG, or baseline JPEG. Progressive JPEG, or Interlace JPEG. It is very common, same quality picture, progressive jpeg is smaller than regular jpeg. And also progressive jpeg can show the content...